Das Internet bietet unendliche Möglichkeiten, um Ihre Zielgruppe zu erreichen und den Erfolg Ihres Unternehmens voranzutreiben. Doch wie können Sie sicherstellen, dass Sie in den Suchmaschinen gut gefunden werden und Ihre Botschaft auch den Kunden erreicht? Hier kommt die Suchmaschinenoptimierung (SEO) ins Spiel. Mit den richtigen Strategien und Maßnahmen – von der Auswahl relevanter Keywords bis hin zur Optimierung Ihrer Inhalte – erarbeiten Sie sich die Chance auf einen Sonnenplatz auf Googles erster Seite.
Gefunden werden
Inhaltsverzeichnis
Einführung: Sichtbarkeit im Internet
Ihre Website wird nur mit der Lupe gefunden? Dann riskieren Sie Ihren Online-Erfolg! Wer heute im Internet sichtbar werden will, braucht statt einzelner Maßnahmen ein umfassendes Konzept. Eine hohe Online-Sichtbarkeit kann dazu beitragen, mehr Kunden zu gewinnen, die Umsätze zu steigern und letztlich das Geschäftswachstum zu fördern. Nachfolgend stellen wir Ihnen die wichtigsten Instrumente für mehr Sichtbarkeit im Internet vor.
Für ein grundlegendes Verständnis, wo, wie und wann der Kunde Sie wahrnimmt, sollten Sie folgenden Artikel lesen: Marketing entlang der Customer Journey: Einstieg für KMUs.

Die schönste Website bringt wenig, wenn Sie nicht gefunden wird.
Suchmaschinenoptimierung (SEO)
Pro Sekunde beantwortet Google weltweit über 60.000 Suchanfragen. Pro Jahr sind es rund zwei Billionen. Hierzulande liegt der Marktanteil der Suchmaschine in der Desktop-Suche bei über 80 Prozent und in der mobilen Suche sogar bei über 95 Prozent. Diese Zahlen machen klar: Die Google-Suche ist in Deutschland die unangefochtene Nummer eins.
Sie suchen nach einer Möglichkeit, Ihre Website in den Suchergebnissen an die Spitze zu bringen? Bei uns finden Sie die wichtigsten Tipps und Tricks zur SEO-Optimierung, um Ihre Zielgruppe anzusprechen, Ihr Ranking zu verbessern und Ihre Sichtbarkeit in den Suchergebnissen zu erhöhen. Erfahren Sie, wie Sie mit gezielten Keywords, Backlinks und anderen Instrumenten Ihre Website für Ihre Nutzer optimieren können.
Was ist SEO und warum ist es wichtig?
SEO steht für „Search Engine Optimization„, zu Deutsch „Suchmaschinenoptimierung“. Sie beinhaltet eine Reihe von Strategien und Taktiken, die dazu dienen, Ihre Website für Suchmaschinen attraktiver zu machen und somit Ihre Position auf den Suchergebnisseiten zu verbessern. Eine erfolgreiche SEO-Strategie kann dazu führen, dass Ihre Website von mehr Menschen gesehen wird, was zu erhöhtem Traffic, mehr Kunden und letztlich zu höheren Umsätzen führen kann.
Für eine Einführung ins Thema SEO lesen Sie folgende Fachartikel:

Onpage-Optimierung
Onpage-Optimierung bezieht sich auf alle Maßnahmen, die direkt innerhalb der Website umgesetzt werden können, um Ihre Position in den Suchmaschinenrankings zu verbessern. Sie ist einer der wichtigsten Aspekte einer erfolgreichen SEO-Strategie.
Keyword-Recherche und -Analyse
Die Keyword-Recherche ist der Prozess der Identifizierung und Analyse von Suchbegriffen, die Nutzer in Suchmaschinen eingeben, um Ihre Produkte oder Dienstleistungen zu finden. Eine gut durchdachte Keyword-Strategie ist eine wichtige Grundlage in der SEO, um langfristig die Sichtbarkeit Ihrer Website zu erhöhen.

Die Bedeutung von Titel-Tags und Meta-Beschreibungen
Die Titel-Tags und Meta-Beschreibungen sind wichtige Elemente einer Webseite, die in den Suchergebnissen angezeigt werden. Der Titel-Tag ist der Titel Ihrer Webseite, der als Überschrift in den Suchergebnissen erscheint. Ein gut formulierter und aussagekräftiger Titel-Tag kann das Interesse der Nutzer wecken und sie dazu ermutigen, auf Ihre Website zu klicken. Die Meta-Beschreibung ist eine kurze Zusammenfassung des Inhalts Ihrer Webseite, die unter dem Titel-Tag angezeigt wird. Sie sollte prägnant und ansprechend sein, um die Aufmerksamkeit der Nutzer zu gewinnen.
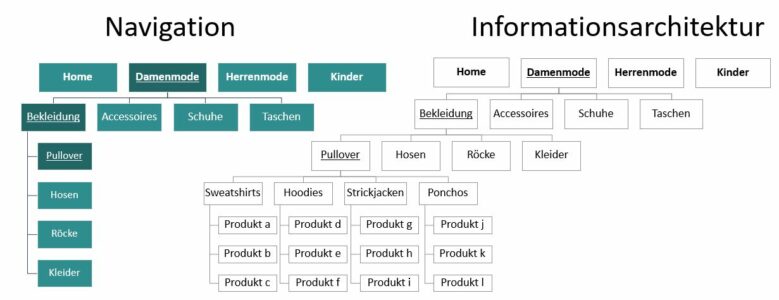
Seitenstruktur und URL-Gestaltung
Eine klare und logische Seitenstruktur ist sowohl für Suchmaschinen als auch für die Benutzererfahrung entscheidend. Eine gut strukturierte Webseite erleichtert es den Suchmaschinen, den Inhalt zu verstehen und zu indexieren. Außerdem verbessert sie die Navigation und das Auffinden von Informationen für die Besucher Ihrer Webseite. Die Gestaltung der URLs (Uniform Resource Locators) spielt ebenfalls eine Rolle bei der Sichtbarkeit im Internet. Aussagekräftige und suchmaschinenfreundliche URLs können dazu beitragen, dass Ihre Webseite besser gerankt wird.

Optimierung von Überschriften und Textinhalten
Überschriften spielen eine wichtige Rolle bei der Strukturierung und Organisation von Inhalten auf Ihrer Webseite. Gut optimierte Überschriften sollten aussagekräftig, relevant und mit den entsprechenden Keywords versehen sein. Die Optimierung des Textinhalts beinhaltet die Einbindung relevanter Keywords in den Fließtext, wobei jedoch darauf geachtet werden sollte, dass der Text natürlich und lesbar bleibt. Hochwertige Inhalte, die informative und nützliche Informationen bieten, sind sowohl für Suchmaschinen als auch für die Nutzer von großer Bedeutung.
Interne Verlinkung und bessere Sichtbarkeit
Die interne Verlinkung ist die Verlinkung Ihrer einzelnen Webseiten untereinander. Durch eine sorgfältig geplante interne Verlinkungsstruktur können Sie die Benutzerfreundlichkeit verbessern und den Suchmaschinen helfen, Ihre Inhalte besser zu verstehen. Interne Links können auch dazu beitragen, die Verweildauer auf Ihrer Webseite zu erhöhen und die Indexierung Ihrer Seiten durch Suchmaschinen zu verbessern.

Offpage-Optimierung
Die Offpage-Optimierung bezieht sich auf Maßnahmen außerhalb Ihrer Webseite, die darauf abzielen, die Sichtbarkeit und Autorität Ihrer Website zu erhöhen. Ein wesentlicher Aspekt der Offpage-Optimierung ist das Linkbuilding, also der Aufbau von Backlinks von anderen hochwertigen Websites auf Ihre eigene Webseite. Diese Verlinkungen gelten als ein wichtiges Kriterium für Suchmaschinen, um die Relevanz und Qualität Ihrer Seite zu bewerten.
Linkbuilding und Backlinks
Linkaufbau gehört in jede SEO-Strategie! Backlinks sind wie Empfehlungen von anderen Websites, die auf Ihre Inhalte verweisen. Je mehr qualitativ hochwertige Backlinks Sie haben, desto besser kann Ihre Webseite in den Suchmaschinenrankings abschneiden. Es ist wichtig, dass diese Verlinkungen von vertrauenswürdigen und thematisch relevanten Websites stammen, um ihre Wirksamkeit zu maximieren.
Lesen Sie für eine Einführung in den Linkaufbau folgende Fachartikel:

Social Signals
Social Signals sind die Signale, die von Ihren Aktivitäten und Interaktionen auf LinkedIn, Instagram & Co. ausgehen. Suchmaschinen nehmen diese Signale als Indikator für die Beliebtheit und Relevanz einer Webseite wahr. Das Engagement auf sozialen Plattformen wie Likes, Shares, Kommentare und Verlinkungen kann dazu beitragen, die Sichtbarkeit Ihrer Webseite zu steigern und Ihre Themen einem größeren Publikum zugänglich zu machen.
Zum Fachartikel: Social Signals: Instagrams Einfluss auf das Suchmaschinen-Ranking
Lokale Sichtbarkeit im Internet
80 Prozent der Kunden suchen lokale Informationen, Produkte und Dienstleistungen in der Nähe. Höchste Zeit also, sich dem Thema Lokale Suchmaschinenoptimierung zu widmen! Hierbei geht es im Kern darum, in den lokalen Suchergebnissen präsent zu sein und potenzielle Kunden in Ihrer Nähe anzusprechen.
Zum Fachartikel: In der Region gefunden werden
Warum Lokale Sichtbarkeit wichtig ist
Die lokale Sichtbarkeit ermöglicht es Unternehmen, Kunden in ihrer unmittelbaren Umgebung anzusprechen. Insbesondere für lokale Dienstleistungsunternehmen wie Restaurants, Friseursalons oder Arztpraxen ist es entscheidend, von Menschen gefunden zu werden, die nach diesen Services in ihrer Nähe suchen.

Optimierung für lokale Suchanfragen
Die Optimierung für lokale Suchanfragen beinhaltet die Verwendung von spezifischen Keywords, die auf Ihre geografische Lage hinweisen. Darüber hinaus ist die Pflege und Aktualisierung Ihres Google My Business-Eintrags von großer Bedeutung, um in den lokalen Suchergebnissen prominent angezeigt zu werden.
Google My Business und lokale Verzeichnisse
Google My Business ist ein kostenloser Dienst von Google, mit dem Unternehmen ihre Online-Präsenz verwalten und ihre lokale Sichtbarkeit verbessern können. Durch die Eintragung und Aktualisierung Ihrer Unternehmensdaten auf Google My Business stellen Sie sicher, dass Ihre Informationen in den lokalen Suchergebnissen und auf Google Maps angezeigt werden. Darüber hinaus können Sie Ihr Unternehmen auch in anderen relevanten lokalen Verzeichnissen eintragen, um die Sichtbarkeit weiter zu verbessern.
Zum Fachartikel: Google My Business und Local SEO: Verbesserung der lokalen Sichtbarkeit

Technische SEO
Technische SEO umfasst die Optimierung aller technischen Aspekte Ihrer Webseite. Es geht darum, sicherzustellen, dass Ihre Webseite von den Suchmaschinen leicht zugänglich, indexierbar und verständlich ist. Durch eine effektive technische SEO können Sie sicherstellen, dass Ihre Webseite von den Suchmaschinen korrekt interpretiert und in den Suchergebnissen angemessen gerankt wird.
Mobile Optimierung für bessere Sichtbarkeit
Da immer mehr Menschen Mobilgeräte zur Internetnutzung verwenden, ist die mobile Optimierung heutzutage Standard. Eine mobiloptimierte Webseite sorgt für eine bessere Benutzererfahrung und kann zu einer höheren Sichtbarkeit in den mobilen Suchergebnissen führen.
Seitenladezeit und ihre Auswirkung auf die Sichtbarkeit
Die Seitenladezeit ist ein wichtiger Faktor für die Benutzererfahrung und die Sichtbarkeit Ihrer Webseite. Langsame Ladezeiten können dazu führen, dass Besucher Ihre Seite vorzeitig verlassen und sich negativ auf das Ranking in den Suchmaschinen auswirken. Es ist wichtig, die Ladezeit zu optimieren, indem Sie Bilder und Dateigrößen reduzieren, Caching verwenden und die Serverreaktionszeit verbessern.

Strukturierte Daten und Rich Snippets
Strukturierte Daten sind spezielle Markup-Formate, die es Suchmaschinen ermöglichen, den Inhalt Ihrer Webseite besser zu verstehen und zusätzliche Informationen in den Suchergebnissen anzuzeigen. Rich Snippets sind die erweiterten Ergebnisse, die in den Suchmaschinen angezeigt werden und zusätzliche Informationen wie Bewertungen, Preise oder Veranstaltungsdaten enthalten können. Die Verwendung strukturierter Daten kann dazu beitragen, Ihre Sichtbarkeit zu verbessern und Ihre Inhalte attraktiver zu gestalten.
Content-Marketing
Mit einer gut gemachten Content-Strategie erhöhen Sie die Sichtbarkeit Ihrer Website und die positive Wahrnehmung beim Besucher. Durch die Erstellung hochwertiger, relevanter und ansprechender Inhalte können Sie das Interesse potenzieller Kunden wecken, Vertrauen aufbauen und langfristige Beziehungen aufbauen. Die gezielte Verbreitung und Promotion Ihrer Inhalte ist entscheidend, um sicherzustellen, dass sie von Ihrer Zielgruppe gefunden werden

Erstellung hochwertiger Inhalte
Die Erstellung hochwertiger Inhalte ist entscheidend, um das Interesse der Nutzer zu wecken und sie zum Besuch Ihrer Webseite zu motivieren. Es ist wichtig, nutzwertige, gut recherchierte und ansprechend präsentierte Inhalte zu erzeugen, die die Bedürfnisse und Interessen Ihrer Zielgruppe ansprechen.
Content-Verteilung und Promotion
Neben der Erschaffung hochwertiger Inhalte ist auch die gezielte Verteilung und Promotion dieser Inhalte von großer Bedeutung.

Unternehmensblog und Gastbeiträge
Ein Unternehmensblog kann dazu dienen, regelmäßig informative und relevante Inhalte zu veröffentlichen und Ihre Expertise zu demonstrieren. Gastbeiträge auf anderen Blogs oder Websites können Ihnen helfen, Ihre Reichweite zu erweitern und neue Zielgruppen zu erreichen.
Social Media Marketing
Das Teilen Ihrer Inhalte auf Social-Media-Plattformen ermöglicht es Ihnen, eine größere Sichtbarkeit zu erzielen und Ihre Themen mit einer breiteren Zielgruppe zu teilen. Sie können auch gezielte Werbekampagnen auf Social-Media-Plattformen durchführen, um Ihre Sichtbarkeit weiter zu steigern.

Influencer Marketing
Influencer Marketing beinhaltet die Zusammenarbeit mit bekannten Persönlichkeiten oder Experten in Ihrer Branche, um Ihre Inhalte einem größeren Publikum vorzustellen. Diese Influencer können Ihre Inhalte auf ihren eigenen Kanälen teilen und somit Ihre Sichtbarkeit erhöhen.
Video-Marketing
Videos werden immer beliebter und sind das ideale Medium, um Ihre Botschaft zu vermitteln und Ihre Sichtbarkeit zu steigern. Durch die Erstellung von ansprechenden und informativen Videos können Sie die Aufmerksamkeit der Nutzer auf sich ziehen und Ihre Inhalte auf verschiedene Plattformen teilen.

Suchmaschinenwerbung (SEA)
Zu den erfolgreichsten Instrumenten im Online-Marketing zählt die Werbung bei Google, die sogenannten Google-Ads. Mit Suchmaschinenwerbung – auch SEA (Search Engine Advertising) -können Sie Ihre Sichtbarkeit im Internet steigern und gezielt Traffic auf Ihre Webseite lenken.
Zum Fachartikel: Google Ads für Einsteiger
E-Mail-Marketing
Sie wollen Ihre Umsätze erhöhen, neue Käufer gewinnen und bestehende Kunden binden? Dann steigen Sie ins E-Mail-Marketing ein! Es gehört nach wie vor zu den effektivsten Marketing-Instrumenten überhaupt. Das mag Sie in Zeiten von Social Media wundern, aber die Vorteile dieses Tools liegen klar auf der Hand: Neben der personalisierten Kundenansprache und individualisierbaren Inhalten, bieten Newsletter die Möglichkeit, über Verlinkungen zu der eigenen Website oder dem Onlineshop beim Leser eine direkte Handlung auszulösen. Und Newsletter sind vor allem eines: kostengünstig, da Ausgaben für Druck und Porto entfallen.
Zu den Fachartikeln:
Die Bedeutung von E-Mail-Marketing
E-Mail-Marketing ermöglicht es Ihnen, gezielte Botschaften und Angebote an Ihre Abonnenten zu senden. Es ist eine kostengünstige Möglichkeit, mit Ihrer Zielgruppe zu kommunizieren und ihre Aufmerksamkeit auf Ihre Produkte oder Dienstleistungen zu lenken.

Aufbau und Pflege eines E-Mail-Verteilers
Der Aufbau eines E-Mail-Verteilers beinhaltet das Sammeln von E-Mail-Adressen potenzieller Kunden und Interessenten. Dies kann durch die Bereitstellung von hochwertigen Inhalten, die Anmeldung zu Newslettern oder die Teilnahme an Gewinnspielen oder Rabattaktionen erfolgen. Die Pflege des E-Mail-Verteilers beinhaltet das regelmäßige Versenden relevanter und ansprechender E-Mails an Ihre Abonnenten.
Zum Fachartikel: Mehr E-Mail-Adressen gewinnen, aber wie? 10 Tipps aus der Praxis
Segmentierung und Personalisierung von E-Mail-Kampagnen
Segmentierung und Personalisierung sind wichtige Aspekte des E-Mail-Marketings. Durch die Segmentierung Ihrer E-Mail-Liste können Sie Ihre Botschaften an bestimmte Zielgruppen anpassen und relevante Inhalte bereitstellen. Die Personalisierung von E-Mail-Kampagnen ermöglicht es Ihnen, individuelle Ansprachen und maßgeschneiderte Angebote zu erstellen, um die Conversion-Rate zu erhöhen.
Automation im E-Mail-Marketing
Die Automation im E-Mail-Marketing bezieht sich auf die Verwendung von automatisierten Workflows und Sequenzen, um gezielte E-Mails an Ihre Abonnenten zu senden. Durch die Automatisierung können Sie effizienter kommunizieren, relevante Inhalte zur richtigen Zeit versenden und die Kundenbindung stärken.
Zu den Fachartikeln:
- Was ist (E-Mail-)Marketing-Automation?
- „Das geht ja wie von selbst!“ – Automation im E-Mail-Marketing

E-Mail-Marketing im E-Commerce
E-Mail-Marketing spielt eine entscheidende Rolle im E-Commerce-Bereich. Es ermöglicht es Ihnen, Kundenbindung zu fördern, Cross-Selling- und Up-Selling-Möglichkeiten zu nutzen und Ihre Umsätze zu steigern. Durch gezielte E-Mail-Kampagnen können Sie Kunden auf spezielle Angebote, Rabatte oder neue Produkte aufmerksam machen.
Zum Fachartikel: E-Mail-Marketing im E-Commerce
Social Media-Marketing
Social Media-Marketing bietet vielfältige Möglichkeiten, um Ihre Sichtbarkeit im Internet zu erhöhen und mit Ihrer Zielgruppe in Kontakt zu treten. Wie Sie Social Media richtig einsetzen, erfahren Sie auf unserer Seite Social Media nutzen.
Monitoring und Analyse der Sichtbarkeit
Das Monitoring und die Analyse der Sichtbarkeit sind wichtige Schritte, um den Erfolg Ihrer Online-Marketing-Strategie zu messen und Optimierungspotenziale zu identifizieren.
Tools zur Überwachung der Sichtbarkeit im Internet
Es gibt eine Vielzahl von Tools und Softwarelösungen, die Ihnen helfen können, die Sichtbarkeit Ihrer Webseite im Internet zu überwachen. Diese Tools liefern wichtige Informationen über Rankings, Traffic, Backlinks und andere relevante Metriken.
Tracking von Rankings und Wettbewerbern
Das Tracking von Rankings ermöglicht es Ihnen, die Position Ihrer Webseite in den Suchmaschinenergebnissen für bestimmte Keywords zu überwachen. Durch das Beobachten Ihrer Wettbewerber können Sie auch deren Strategien analysieren und daraus lernen.

Webanalyse und Auswertung
Die Webanalyse liefert wichtige Einblicke in das Verhalten der Besucher auf Ihrer Webseite. Durch die Auswertung von Daten wie Seitenaufrufen, Verweildauer, Absprungrate und Conversions können Sie Ihre Online-Marketing-Maßnahmen optimieren und den Erfolg Ihrer Sichtbarkeitsstrategie messen. Ihr Erfolg lässt sich nur steuern, wenn er zuvor gemessen wird!
Zukunftstrends in der Sichtbarkeit
Die Sichtbarkeit im Internet ist einem stetigen Wandel unterworfen. Zukünftige Trends wie Voice Search und Künstliche Intelligenz werden voraussichtlich einen großen Einfluss auf die Online-Marketing-Strategien haben.
Voice Search
Die Voice Search, also die sprachgesteuerte Suche über digitale Assistenten wie Siri, Alexa oder Google Assistant, gewinnt zunehmend an Bedeutung. Unternehmen müssen ihre Inhalte und ihre SEO-Strategie anpassen, um für sprachgesteuerte Suchanfragen relevant zu sein.
Künstliche Intelligenz
Künstliche Intelligenz (KI) wie z.B. ChatGPT hat das Potenzial, die Sichtbarkeit im Internet zu revolutionieren. Durch den Einsatz von KI-Technologien können personalisierte Empfehlungen, automatisierte Chatbots und fortgeschrittene Analyseverfahren zur Optimierung der Sichtbarkeit eingesetzt werden.

Sie haben Fragen zu unserem Angebot, möchten wissen, ob wir Ihnen weiterhelfen können oder uns ein Feedback geben?
Dann kontaktieren Sie uns bitte! Nur mit Ihrer Unterstützung können wir unser Angebot noch besser an Ihre Wünsche und Bedürfnisse anpassen.
Nennen Sie uns gerne Ihre Themen und wir schauen, was wir für Sie tun können.
Bildrechte
 © Ana-Isabel Schwaak
© Ana-Isabel Schwaak © Canva Design
© Canva Design © Canva Design
© Canva Design


