Mehr Verkäufe, mehr Kontakte, mehr Newsletter-Abos! Indem Sie die Konversionsrate Ihrer Website optimieren, holen Sie das Maximum aus ihr heraus. Wie Sie dabei am besten vorgehen, zeigt dieser Fachbeitrag.

GESCHRIEBEN VON
Mehr Kunden durch Conversion-Optimierung
Geschrieben von Tim Kaufmann
Wenn ein Besucher auf Ihrer Website etwas kauft, das Kontaktformular ausfüllt, den Newsletter abonniert usw., bezeichnen wir das im Online-Marketing-Jargon als „Konversion“. Die Konversionsrate benennt somit den Prozentsatz der User, deren Besuch zu einer Konversion führt. Bei der Optimierung der Konversionsrate (englisch „Conversion Rate Optimization“, kurz „CRO“) wird systematisch nach dem Grund gesucht, aus dem Besucher den Besuch abbrechen. Dann ersetzen Sie die aufgespürten Stolpersteine durch frisch geteerte Wege, die direkt zur Konversion führen.
Conversion- oder Suchmaschinenoptimierung?
Die CRO steht häufig im Schatten der Besuchergewinnung über Suchmaschinen und Social Media. Tatsächlich handelt es sich um ein Trio, das gemeinsam am Stärksten ist. Treffen über Google und Facebook generierte Besucher nämlich auf eine nicht optimierte Website, verpufft ein guter Teil Ihres Budgets. Setzen Sie deshalb zuerst auf die CRO und steigern Sie danach die Besucherzahl. So maximieren Sie die Wirkung Ihres Budgets.
Am Rande: In Nischenmärkten mit nur wenigen Nachfragern lässt sich die Besucherzahl über Suchmaschinenoptimierung und -werbung kaum steigern. Hier kommt es erst recht darauf an, dass Ihre Website dank CRO das Beste aus den vorhandenen Besuchern macht.
Die „richtige“ Konversionsrate
In Seminaren und Workshops werde ich häufig nach der „richtigen“ Konversionsrate gefragt, die dann als Zielwert dienen soll. Unter Experten gilt ein Wert von 3 Prozent als ordentlich. Es ist aber auch deutlich mehr möglich: Eine Umfrage von CNBC legte kürzlich den Verdacht nahe, dass sich die Konversionsrate bei Amazon USA um die 50 Prozent bewegt.
Nicht optimierte Websites kleinerer und mittlerer Unternehmen bewegen sich nach meiner Erfahrung um die 0,5 Prozent. Dieser Wert bezieht sich auf die Konversionsziele „Online-Verkauf“ und „Lead-Generierung“ und das allgemeine Publikum der Website. Wählt man andere Ziele und eine Zielgruppe sind ganz andere Werte drin: ein Newsletter, in dem ich meinen zufriedenen Stammkunden ein neues Produkt ankündige, das ideal zu den vorhandenen Produkten passt, wird auch bei kleinen und mittleren Unternehmen eine Konversionsrate deutlich jenseits der 0,5 Prozent aufweisen.
Fazit: Die „richtige“ Konversionsrate gibt es nicht. Aber eine bessere Rate als die gegenwärtige ist immer drin und lässt sich durch kontinuierliches Optimieren auch erreichen.
5 Methoden der Conversion-Optimierung
Es gibt verschiedene Methoden für die Optimierung der Konversionsrate. Hier konzentrieren wir uns auf die besonders häufig eingesetzten Techniken.
1. A/B-Tests
Welche Verbesserung verspricht den größten Erfolg? Im Rahmen von A/B-Tests werden verschiedene Varianten mit Hilfe einer Software getestet.
Im Raum steht zum Beispiel die Vermutung, dass sich größere Produktfotos positiv auf den Verkauf auswirken könnten: Für den A/B-Test wird die Website entsprechend geändert, aber nur die Hälfte der Besucher bekommt diese Änderung auch zu sehen. Die andere Hälfte sieht dank eingesetzter Software weiterhin die Version mit kleineren Bildern. Nach einiger Zeit verrät die Software – statistisch gesichert –, welche Variante besser konvertiert.
Mit A/B-Testing erhalten Sie verlässliche Ergebnisse und wissensbasierte Handlungsgrundlagen, auch weil zeitweilige Schwankungen im Besucherverhalten sich nicht auf die Ergebnisse auswirken. Die Methode hat aber auch einen großen Nachteil: Für ein verlässliches Testergebnis benötigen Sie mindestens 100 Konversionen. Bei kleinen und mittleren Unternehmen dauert das Testen also Monate – und somit viel zu lange.
2. Benutzerinterviews
Sprechen Sie doch einfach mal mit potentiellen Benutzern Ihrer Website, fragen Sie sie nach ihren Anforderungen und Wünschen und gleichen Sie die Interview-Ergebnisse mit dem Ist-Zustand der Website ab. Häufig spüren Sie mit dieser einfachen Methode wichtige Stolpersteine auf. Dazu bedarf es keiner nennenswerten Besucherzahlen. Sogar bei Websites, die noch in der Entwicklung stecken, funktioniert diese Methode. Problematisch kann die Umsetzung sein. Die Kenntnis der Probleme führt nicht zwangsläufig zu den richtigen Änderungen, es kommt auch zu „Verschlimmbesserungen“.
3. Usability-Tests
Im Rahmen eines Usability-Tests erhalten circa 5 Testpersonen eine Aufgabe, die mit Hilfe der Website zu lösen ist (zum Beispiel „Finde den richtigen Tarif und registriere dich als Kunde“). Die Tests werden nacheinander durchgeführt und mit Kamera und Screen-Recording-Software aufgezeichnet. Der Interviewer gibt nur in Ausnahmefällen konkrete Bedienhilfen. Seine Aufgabe ist es, der Testperson Gedanken und Gefühle zu entlocken. Häufig kommt es dabei zu Momenten, in denen Testkandidaten auf dramatische Weise an den unwahrscheinlichsten Stellen scheitern. Gründe für Besuchsabbrüche werden so gut sichtbar. Aber auch Usability-Tests leiden unter der Schwäche, dass das Wissen um ein Problem nicht zwangsläufig zu einer guten Lösung führt.
Usability Tests kann man in speziell eingerichteten Laboren beauftragen. Sie lassen sich aber auch mit einfachen Mitteln selbst durchführen. Eine Anleitung finden Sie im Fachbeitrag Usability und User Experience: Websites nutzerfreundlich und ansprechend gestalten.
4. User-Session-Replays
Ein User-Session-Replay ist ein Video, das zeigt, wie sich ein Benutzer auf Ihrer Website bewegt hat – es ist sozusagen die Schmalspur-Version des Usability-Tests. Auch hier schauen Sie Besuchern über die Schulter. Sie haben aber keine Möglichkeit, den Nutzer über seine Beweggründe und Denkprozesse zu befragen.
Die Aufzeichnung von User Session Replays erfolgt am besten über einen externen Anbieter, dessen Software Sie mit geringem Aufwand in Ihre Website integrieren. Danach erfolgt die Erfassung automatisch. Die Videos können Sie sich auf der Website des Dienstleisters ansehen. Auf der Suche nach Problemlösungen sind aber auch hier Fehler möglich.
5. Heuristische Analyse
Bei der heuristischen Analyse checkt ein Experte Ihre Website anhand definierter Kriterien. Er überprüft zum Beispiel, ob Ihr Angebot verständlich wird, ob die Website Bedienprobleme aufweist und ob es eine klare Handlungsaufforderung gibt, die zum Kauf, zur Kontaktaufnahme oder anderen Konversionen einlädt.
Das so entstehende Gutachten sollte neben Problembeschreibungen auch die zugehörigen Lösungsvorschläge enthalten. Heuristische Analysen funktionieren unabhängig vom Besuchervolumen, also auch bei gänzlich neuen Websites. Die Laufzeit ist mit ca. ein bis zwei Wochen gering. Die Ergebnisse werden systematisch erhoben und sind deshalb sehr zuverlässig, aber natürlich auch abhängig von der Erfahrung und Gründlichkeit des Experten.
Fallbeispiele
Zum Abschluss dieses Fachbeitrags zeigen wir Ihnen Fallbeispiele heuristischer Analysen.
1. Der überforderte Kamerakäufer
Kaufentscheidungen geht die so genannte Customer Journey voraus. Erst baut der zukünftige Kunde Marktkenntnis und Produkt-kompetenz auf. Dann entscheidet er sich für eine Lösung, wählt den Händler und kauft. Websites sollten Besucher in jeder dieser Phasen bestmöglich abholen.
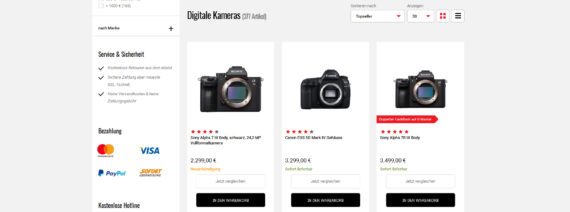
Benutzer, die im Web nach „Digitalkamera Beratung“ googeln, befinden sich in der ersten Phase ihrer Kaufentscheidung (Produktkompetenz, Marktkenntnis). In unserem Beispiel haben die Onlinehändler Calumet und der Hersteller Canon Anzeigen bei Google geschaltet. Die mit den zugehörigen Google Ads verknüpften Landeseiten könnten unterschiedlicher nicht sein:
Calumet konfrontiert den Besucher unmittelbar mit seiner Shop-Kategorie „Digitale Kameras“. Somit passt die Seite nicht zum Interesse des Besuchers, das er über seine Suchanfrage ausgedrückt hat. Er möchte sich informieren, Calumet will bereits verkaufen. Die Absprungrate dürfte hoch sein, die Werbeausgaben verbrennen.
Canon greift das Informationsbedürfnis des Besuchers schon in der Überschrift („Kamerawahl“) auf und führt den Besucher mit einfachen Fragen zur Kaufentscheidung. Besucher, die sich in ihrem Informationsbedürfnis ernst genommen und gut beraten fühlen, bauen Vertrauen auf und kommen wieder.
2. Herumirrende Bewerber
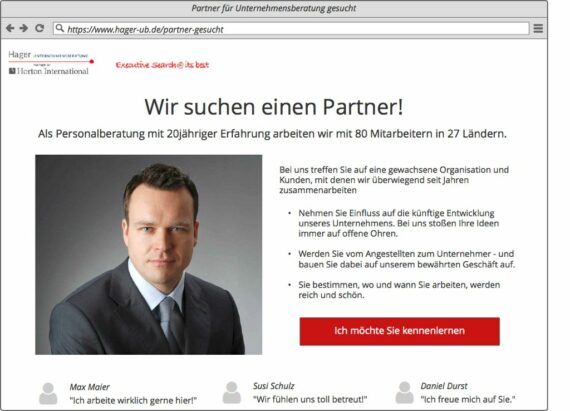
Was der Link verspricht, muss die Webseite halten. Sonst ist der Besucher enttäuscht und die Konversionsrate geht in den Keller. Wie man es nicht macht, zeigte eine Frankfurter Personalberatung: Sie warb online mit Hilfe von Google Ads um einen neuen Partner, verwies dabei aber statt auf eine konkrete Unterseite immer auf ihre Startseite. Dort fand man zur beworbenen Stelle keine Infos – trotz einer breiten Auswahl von immerhin über 40 Links. Wie es besser geht, zeigt der Experte mit einem (schematischen) Entwurf für eine passende Landing Page.
Diese Landing Page bestätigt dem Besucher, dass er auf der richtigen Seite gelandet ist (Sicherheit), kommuniziert die wichtigsten Fakten zum Unternehmen (neugierig machen) und zur freien Stelle (Nutzen) und ruft mit einem klaren Call-to-action zum Handeln auf. Sie wird die Konversionsrate deutlich steigern. Die Chancen, eine breite Auswahl an Bewerbern zu generieren, steigen enorm. Und das Unternehmen hinterlässt schon beim Erstkontakt einen professionellen Eindruck.

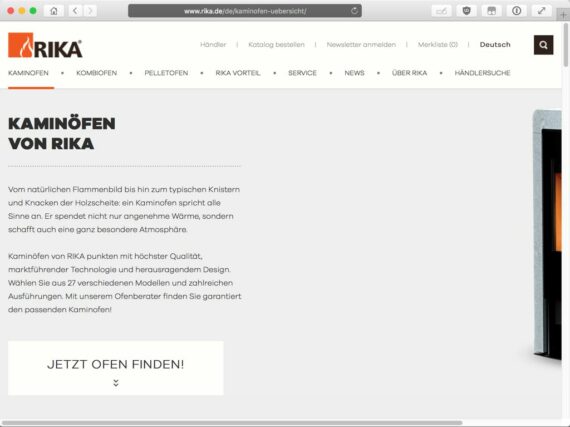
3. Ofen aus
Webseiten müssen Besucher überzeugen, zu Kunden zu werden. Dazu heißt es: emotional ansprechen, Nutzen kommunizieren und sich auch im Design keine Schwächen leisten. Nicht allzu gut klappt das in unserem Beispiel eines mittelständischen Ofenherstellers: Besucher werden gelangweilt durch allgemeines Geplapper über den Komfort von Kaminöfen. Die pauschale Abgrenzung zu Mitbewerbern („Qualität“, „Technologie“, „Design“) lockt den Hund nicht hinter dem Ofen hervor. Zuletzt ruiniert der aus dem sichtbaren Bildbereich herausgerutschte Ofen als wichtigstes Foto den Gesamteindruck.
Setzt man sich lange genug mit der Website auseinander, stößt man durchaus auf die gesuchten Produktvorteile. Wie man sie leicht verständlich und emotional ansprechend transportieren könnte, zeigt die Skizze auf der folgenden Seite.
Die umgestaltete Website verspricht ein Zuhause, das bereits warm ist, wenn der künftige Käufer von der Arbeit nach Hause kommt. Das Bild rückt nicht den einzelnen Ofen als technisches Objekt in den Mittelpunkt, sondern eine komfortable Lebenssituation. Weitere Vorteile werden plakativ transportiert, bevor die Seite den Besucher zur Auswahl eines Modells einlädt. Dieser Call-to-action könnte zusätzlich noch einmal im oberen Bereich der Seite platziert werden, um „Nicht-Scroller“ abzuholen.
Bildrechte
 © Tim Kaufmann
© Tim Kaufmann © Tim Kaufmann
© Tim Kaufmann © Tim Kaufmann
© Tim Kaufmann © Tim Kaufmann
© Tim Kaufmann © Tim Kaufmann
© Tim Kaufmann